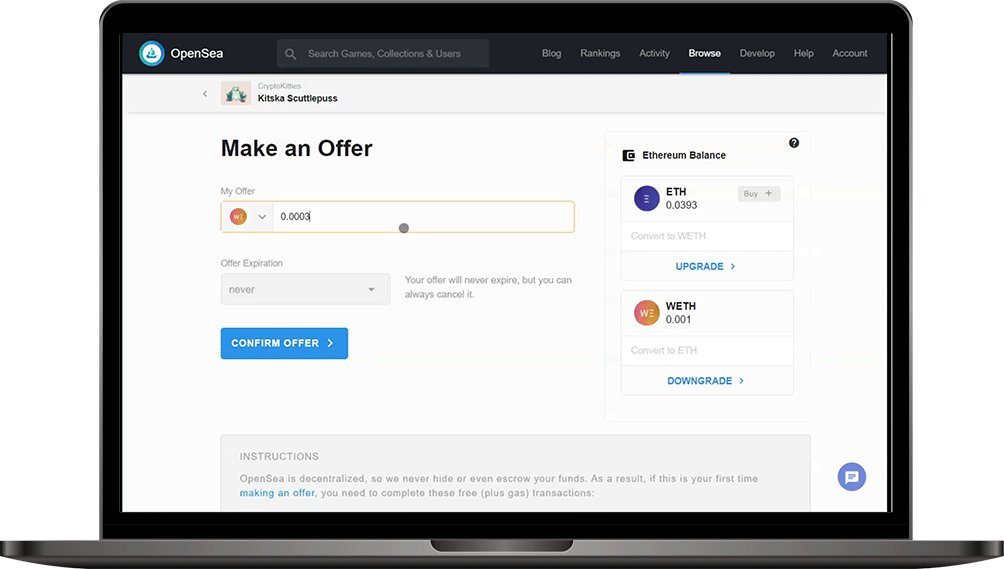
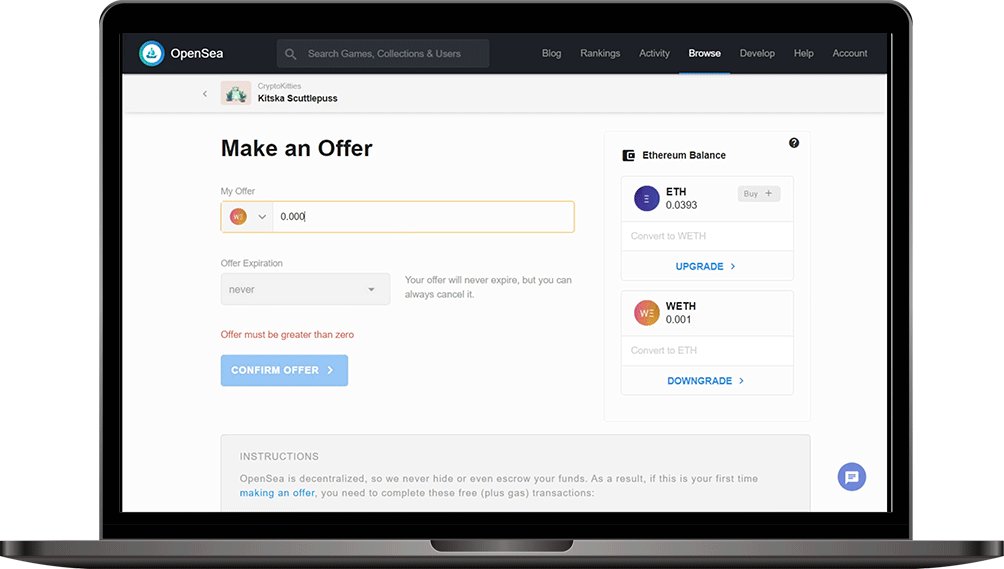
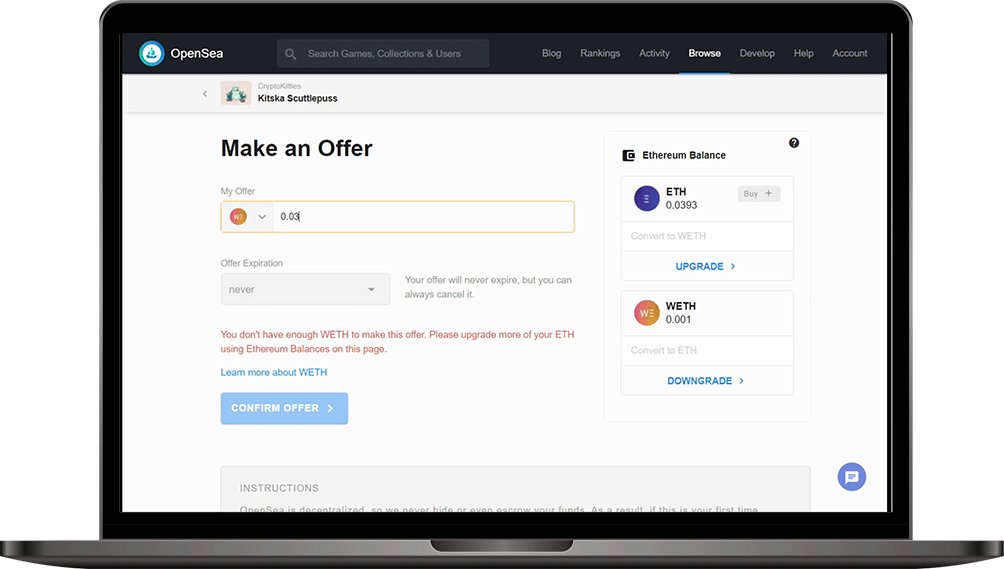
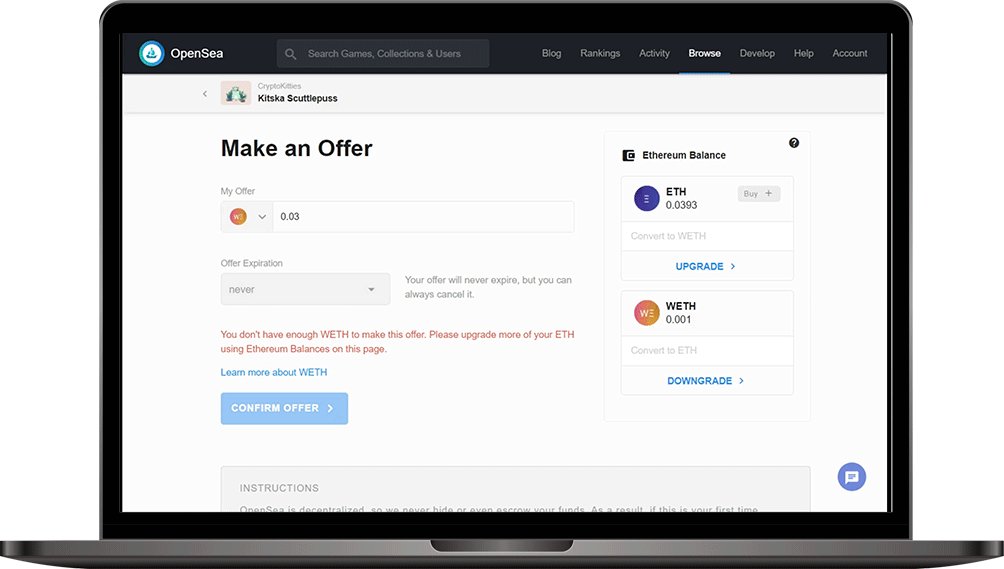
Input
Prevent (and allow) errors
Problem
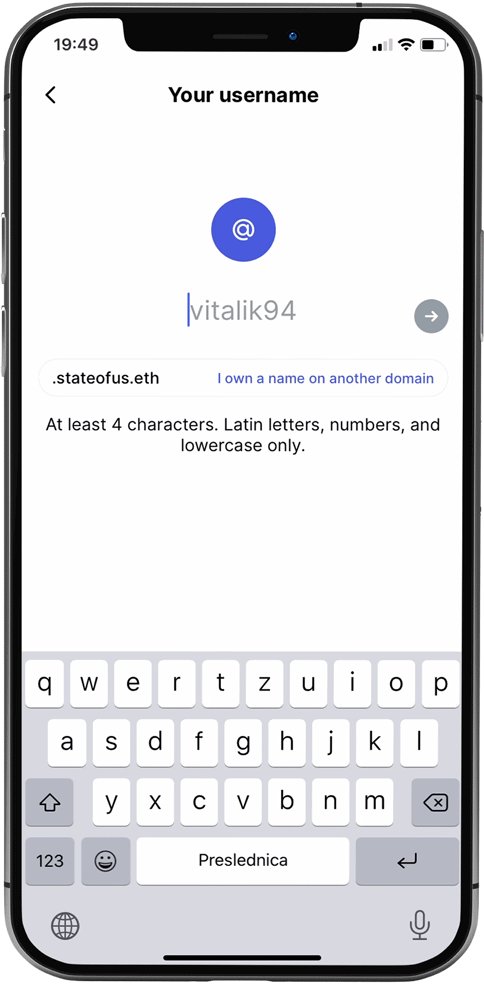
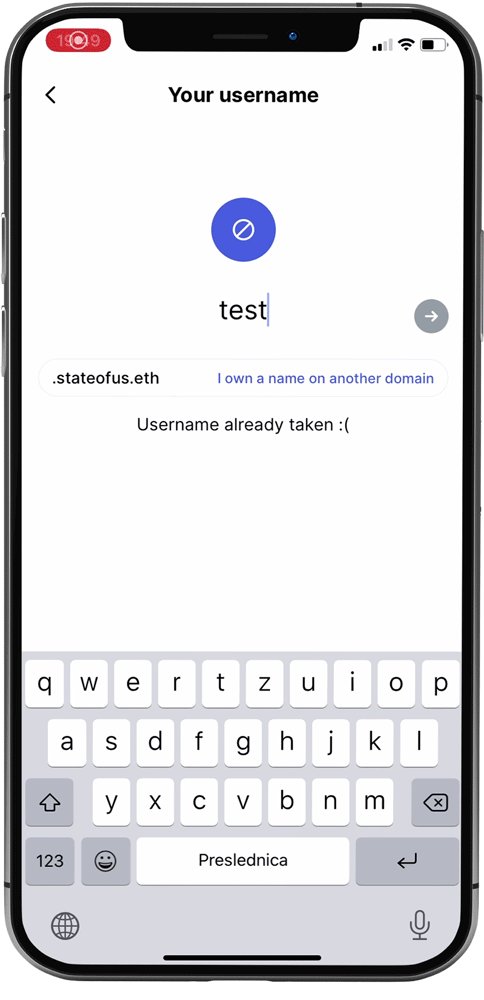
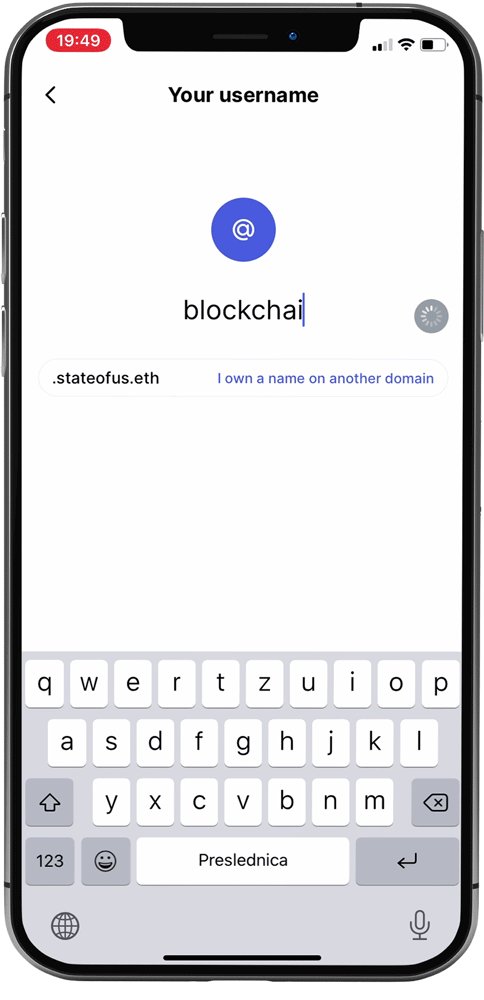
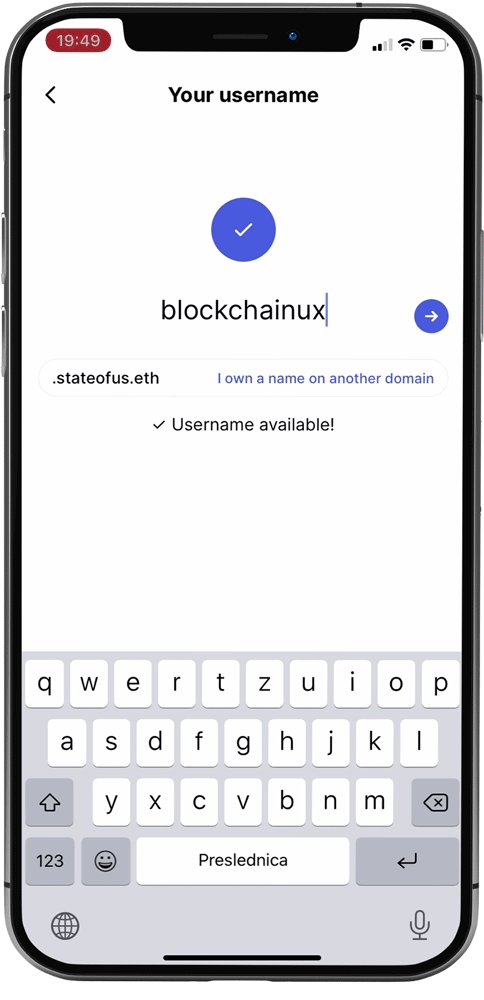
Users can make mistakes at various points in the application. Some of them result only in a waste of time (e.g. an error in entering credentials at login or choosing a username that already exists), while others can cause greater stress to users, including financial damage (buying the wrong item, approving transaction with unexpectedly high transaction fee, sending funds to wrong adress, etc.).
Solution
Warn users when error is detected and actively prevent further steps until the error is corrected (e.g. entered transaction exceed users balance). This approach prevents users from loosing time when there have to fill in multiple input fields (data is validated as soon as it is entered – user does not have to wait to fill in all the input fields to validate the data). The pattern can be used in a mobile or web application.
Connected patterns
Review transaction before execution and Confirm the transaction with a password are similar patterns that add friction to critical points in the applications user flow. Nevertheless they are less aggressive in stopping any input errors. Mentioned patterns validate data on the user side while pattern Prevent (and allow) errors validates data on the application side. A combination of the three design pattens ensures input validation on both the users side and the applications side. Tics (input verification) can also be used in combination with this pattern.